이미지 용량 줄이는 방법 - 팬더 PNG - 빠른 로딩 속도 | SOM`s의 투잡 가이드
블로그에 포스팅을 하거나 이미지가 들어가는 파일을 제작하실 때에 용량 때문에 고민하신 적이 한 번쯤은 있으셨을 것입니다. 이미지의 용량이 크면 페이지 업로드 속도가 느려지기 때문에 구글이나 네이버, 다음과 같은 검색 플랫폼에서 상위 노출이 되지 않는다는 이야기나 PPT나 포토샵 등을 이용하여 디자인을 하는데 디자인할 때 저장해놓은 파일 용량이 너무 커서 고민을 해보신 경험이 있으실 것이라 생각합니다.
또 필자의 포스팅을 여러 가지 보신 분들의 경우에는 전자책은 항상 블로그와 직접적인 관련이 있다는 것도 어느 정도는 이미 기억하고 계실 것이라 생각합니다. 우리가 특정 주제에 대해서 꾸준하게 글을 작성하다 보면 그 분야에 대해 기본적인 지식부터 꼭 경험을 해야만 알 수 있는 지식, 전문 지식 등 다양한 범위에 걸쳐서 공부도 하고 경험을 하게 됩니다. 그런 것들이 하나씩 모여서 글을 적을 수 있는 역량이 키워지는 것이며 글을 적고 문맥을 정리하고 맞춤법을 수정한 후 디자인으로 전자책이 완성되는 것입니다.
한 권의 전자책을 작성하기 위해서는 많은 정보를 수집하는 작업과 그 정보를 정리하는 블로그 포스팅이 병행이 되어야 하는데 이번 글에서는 블로그 포스팅을 하시면서 페이지 업로드 속도를 조금 더 빠르게 해 준다는 이미지 압축에 대해서 설명드리겠습니다. 글을 마치면서 해당 페이지 링크 주소까지 같이 남겨드릴 테니 혹여 이미지 압축 방법이나 압축 사이트를 찾고 계신 분들은 가볍게 사용 방법을 체크하시고 용량 압축을 진행해보시기 바랍니다.

사진 용량을 줄이는 방법
사진 용량을 줄이는 방법에는 여러 가지가 있지만 필자는 특정한 사이트에서 이미지를 압축하고 있습니다. 굉장히 빠른 시간 내에 여러 가지 이미지를 압축하여 다운로드를 받을 수 있기 때문에 효율적인 플랫폼이라고 생각합니다. 흔히 많은 분들이 팬더 PNG라고 부르시는데 플랫폼 자체의 이미지 자체가 팬더로 되어 있기 때문에 그런 것 같습니다.
그럼 플랫폼 예시 이미지를 보여드리면서 사용 방법을 설명드리겠습니다. 플랫폼에서 이미지 압축을 하는 방법 자체는 전혀 어렵지 않기 때문에 이번 글만 잘 읽어보셔도 누구나 쉽게 이용하실 수 있습니다.

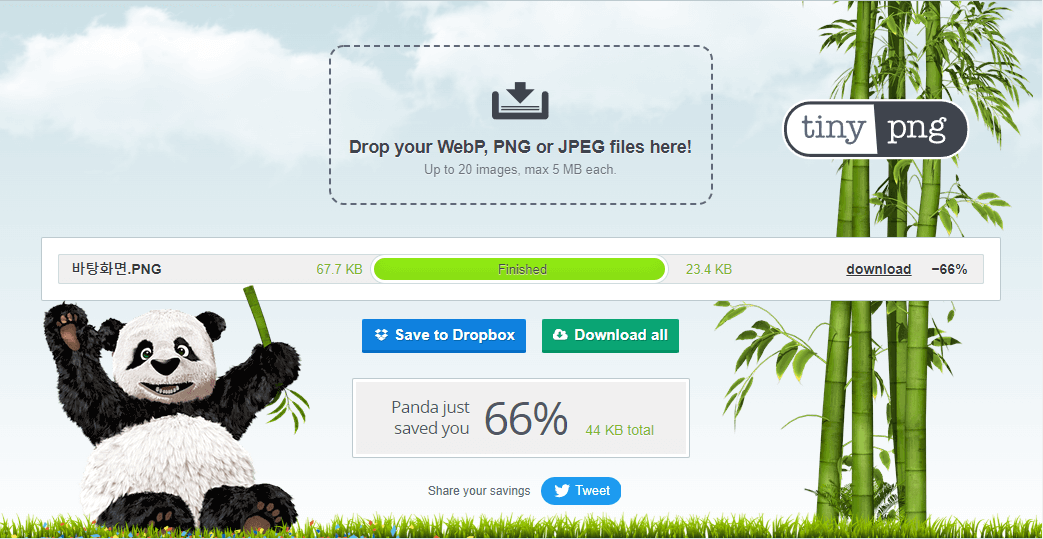
위 예시 이미지는 필자가 말씀드린 팬더 PNG의 메인 페이지입니다. 필자가 한 가지 이미지의 크기를 압축한 사례로 설명을 드릴 것입니다. 먼저 해당 페이지에 들어가신 다음에 압축할 이미지 파일을 업로드해주셔야 합니다. 이미지 파일을 해당 사이트에 업로드하는 방법은 두 가지가 있습니다.
첫 번째 방법은 'Drop your WebP, PNG or JPEG files here!' 버튼을 누른 후 이미지 파일을 선택할 수 있는 창이 나타나면 그때 이미지 파일을 선택해주시면 됩니다. 이 방법은 모니터를 1대만 사용하시는 분들이 사용하기에 좋은 방법입니다. 모니터가 1대일 때는 여러 가지 폴더와 인터넷 창을 띄워놓기 불편하기 때문에 필자도 카페나 외부에서 노트북으로 작업을 할 때는 방금 설명드린 방법으로 이미지 파일을 업로드하고 있습니다.
그럼 두 번째 방법을 소개해드리겠습니다. 두 번째 방법은 모니터를 두 대 이상, 여러 대 띄워두고 작업을 하실 수 있는 분들이 사용하시기에 굉장히 효율적인 방법입니다. 처음에는 버튼을 눌러서 파일을 선택해주었다면 두 번째 방법은 선택하고자 하는 이미지를 버튼이 있는 곳으로 드래그를 해서 가져다주는 것입니다. 휴지통에 파일을 버리거나 폴더 내 파일을 이동시키듯 가운데 업로드를 하는 곳으로 파일을 드래그해서 옮겨주시면 됩니다. 드래그를 해서 옮기실 때에는 한 장의 이미지는 그냥 옮겨주시면 되지만 여러 장을 옮기실 때는 Crtl, Shift와 같은 단축키를 활용해서 옮겨주시면 빠르게 업로드를 진행하실 수 있습니다.
이렇게 파일을 플랫폼에 업로드하신 후에는 파일 좌측과 우측에 어느 정도 용량이 줄어들었는지 확인하신 후 다운로드 버튼을 눌러서 파일을 다운로드하여주시면 됩니다. 필자가 보여드리는 예시 이미지에서는 용량이 약 -66%로 표시되며 대략 절반 이상의 용량이 압축된 것을 확인하실 수가 있습니다. 이렇게 용량을 압축하신 후 파일을 다운로드 받아서 사용하실 때에는 기존 파일과 이름이 비슷하기 때문에 용량으로 구분을 하시거나 파일명 뒤에 적혀있는 숫자를 통해서 구분을 해주셔야 합니다. 필자도 가끔은 다른 폴더에 옮기지 않고 그대로 사용하는 실수를 하는데 그런 실수를 하지 않으려면 다운로드를 받으시기 전에 기존의 파일을 삭제하시거나 다운로드 받은 후 원본을 삭제하시는 것을 추천드립니다.
이와 같은 방법을 통해서 이미지 자체를 압축하여 업로드하게 될 경우 페이지 로딩 속도가 조금 더 빨라진다고 합니다. 사실 우리가 느끼는 속도는 비슷한 것 같지만 구글이나 네이버와 같은 검색엔진이 느끼는 속도는 조금 더 다르기 때문에 유리한 방향으로 포스팅을 하실 수 있도록 해당 플랫폼을 소개해드렸습니다. 그러면 플랫폼의 링크를 남겨드린 후 글을 마치겠습니다.
'전자책 프로젝트 > 유용한 무료 플랫폼' 카테고리의 다른 글
| 전자책 판매 - 홍보 - 카카오톡 채널 관리자 센터 | SOM`s의 투잡 가이드 (0) | 2022.04.17 |
|---|---|
| 무료 폰트 클라우드 - 구름다리 클라우드 소개 | SOM`s의 투잡 가이드 (0) | 2022.03.28 |
| 맞춤법 수정하기 - 네이버 맞춤법 검사기 활용 | SOM`s의 투잡 가이드 (0) | 2022.03.01 |
| 전자책 디자인 - 레이아웃 무료 배포 - 이벤트 03 | SOM`s의 투잡 가이드 (0) | 2022.02.24 |
| 미리캔버스 저작권 체크 - 유료 폰트 사용 꿀팁 | SOM`s의 투잡 가이드 (0) | 2022.02.23 |





