전자책 디자인 - 레이아웃 무료 배포 - 이벤트 03 | SOM`s의 투잡 가이드
전자책을 집필하실 때 여러 가지 이미지와 텍스트를 조합하시면서 배치하실 때 동일한 레이아웃으로 계속해서 디자인을 하시는 경우가 많이 있습니다. 종이책과 같이 퀄리티가 있는 전자책을 집필하시는 분들도 계시지만 필자의 경우에는 동일한 템플릿을 여러 장으로 늘려놓고 그 안에 이미지와 텍스트를 배치하는 방법으로 전자책을 집필하고 있습니다. 이 때문에 단순 작업을 반복한다는 이유로 디자인 작업을 맡기기에는 비용이 부담이 되는 경우가 많아서 시간이 날 때마다 천천히 스스로 전자책 레이아웃을 디자인을 만들어두고 추후에 전자책을 집필할 때 직접 디자인을 하면서 사용하고 있습니다.
이전에 두 가지의 이벤트 레이아웃이라는 주제로 템플릿을 소개해드린 적이 있는데 이번에는 세 번째 레이아웃을 소개해드리고자 합니다. 이번에 소개해드릴 이벤트 레이아웃은 필자가 텍스트의 배치와 폰트만 변경해서 현재 두 가지의 전자책을 집필하는 데 사용하고 있으며 사용된 텍스트와 레이아웃을 설명해드리고 누구나 직접 디자인에 사용하실 수 있도록 템플릿을 하나씩 보여드리면서 설명드리겠습니다.
전자책을 편집하시고 제작하시는 데 비용 부담이 되시는 분들은 이번 글을 통해서 간단한 레이아웃을 사용하여 스스로 편집할 수 있는 기회를 얻어가시고 유용하게 사용하실 수 있었으면 좋겠습니다.

레이아웃을 사용하기 위한 폰트 소개
필자가 올려드리는 레이아웃을 다운로드 받아서 사용하시더라도 기본적으로 디자인을 하실 때 사용하시는 컴퓨터 프로그램에 폰트가 설치되어 있지 않다면 레이아웃을 사용하시는 데 어려움이 있습니다. 이 때문에 폰트를 다운로드 받으셔서 설치하신 후 레이아웃을 사용해야 하니 그 부분부터 하나씩 설명해드리도록 하겠습니다.
이번 레이아웃을 제작할 때 필자가 사용한 폰트는 두 가지입니다. 물론 지금 해당 레이아웃으로 전자책을 제작할 때는 본문의 폰트 자체를 바꿔서 사용하고 있는데 이 부분도 에스코어 드림 폰트를 사용하고 있기 때문에 이번에 필자가 전달해드리는 폰트를 다운로드 받으셔서 바로 사용하시면 이용하실 때 큰 어려움은 없으실 것이라고 생각합니다. 폰트의 자유로운 재배포가 가능하기 때문에 편리하게 이용하실 수 있도록 바로 파일을 전달드리겠습니다.
전자책 레이아웃을 제작할 때 사용한 폰트의 종류는 카페 24 폰트의 동동 폰트, 그리고 에스코어 드림 폰트입니다. 두 가지의 폰트로만 제작을 했지만 추가적인 수정을 원하시거나 여러분들만의 전자책을 집필하실 때는 이외 다양한 폰트를 사용하셔서 전자책 레이아웃을 제작해보시기 바랍니다.
전자책 레이아웃 소개
이번에 필자가 전달해드리는 전자책은 빨간색, 핑크색 정도로 제작이 되었습니다. 다만 이 부분의 전체적인 색상만 바꿔도 전혀 다른 느낌의 전자책을 제작하실 수 있기 때문에 본인이 선호하는 색상이나 집필하는 전자책에 어울리는 색상을 다시 재선택하여 바꿔서 사용해보시는 것도 좋은 방법입니다. 그럼 페이지를 하나씩 보여드리면서 어떤 구성으로 제작했는지 소개해드리겠습니다.
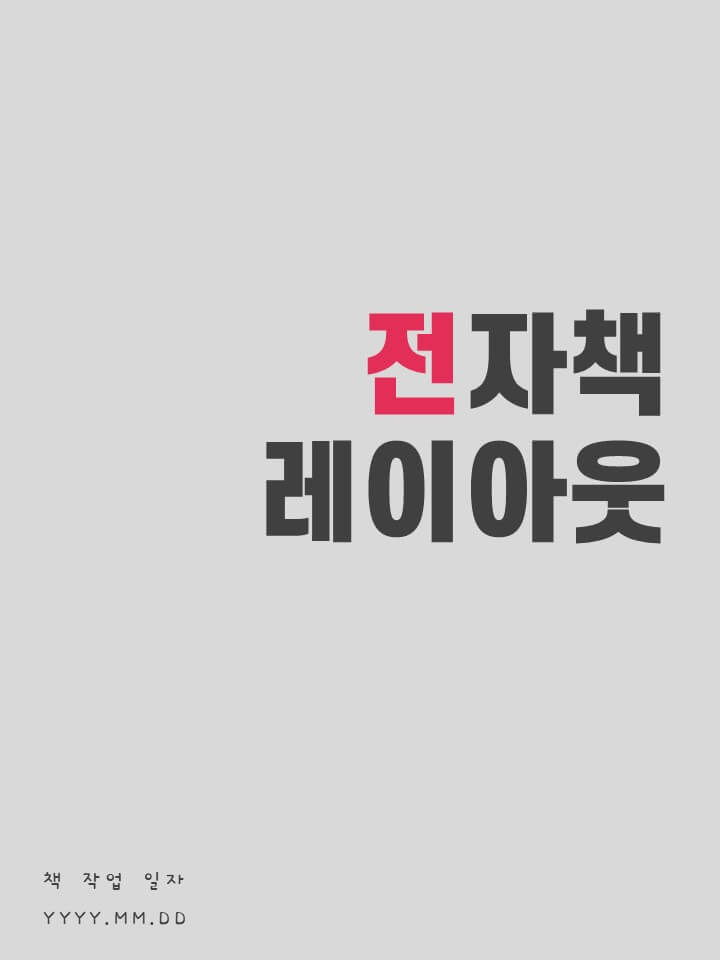
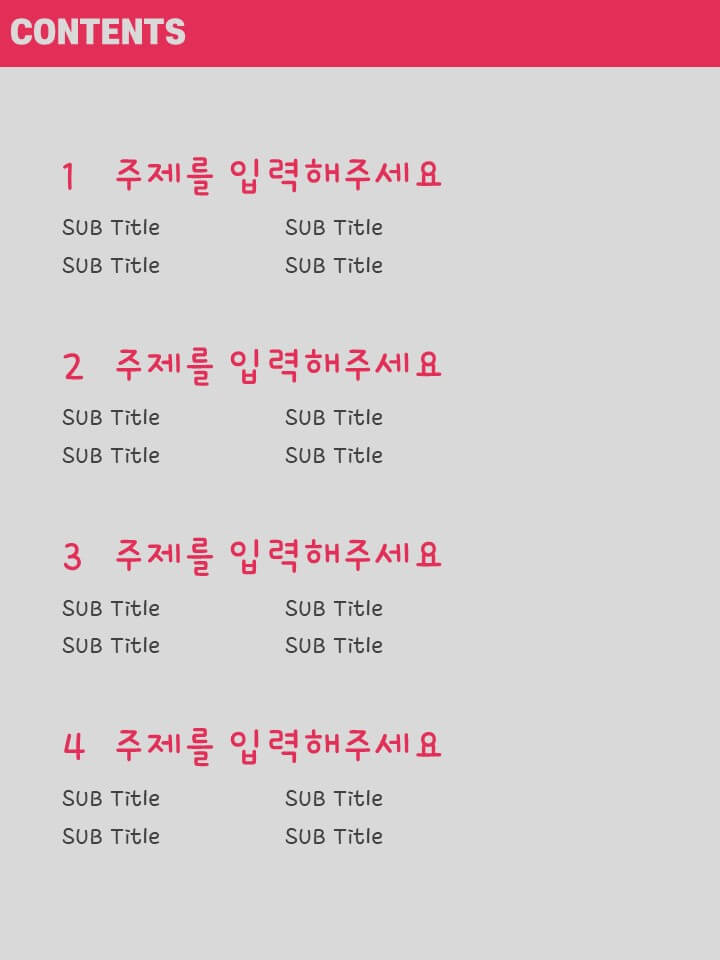
표지와 목차 - 주제 소개 페이지



위 세 가지 예시 이미지는 좌측부터 순서대로 메인 표지, 목차, 주제 소개 페이지를 보여드린 것입니다. 빨간색과 회색의 두 가지 색상을 통해서 디자인을 제작했으며 최대한 많은 꾸밈없이 심플한 느낌을 주면서 디자인을 했습니다. 필자는 따로 디자인을 전공하지 않았기 때문에 화려한 디자인을 잘하지 못하여 이렇게 심플한 디자인을 중심으로 연습을 이어가고 있습니다. 위에서 표지와 목차, 표지와 주제 소개 페이지의 폰트 종류가 너무 다르게 느껴지신다면 그 부분을 수정해서 사용해보시는 것도 좋은 방법이고 표지만 따로 제작하신 후 그 이하 레이아웃만 사용해보시는 것도 좋은 방법입니다.
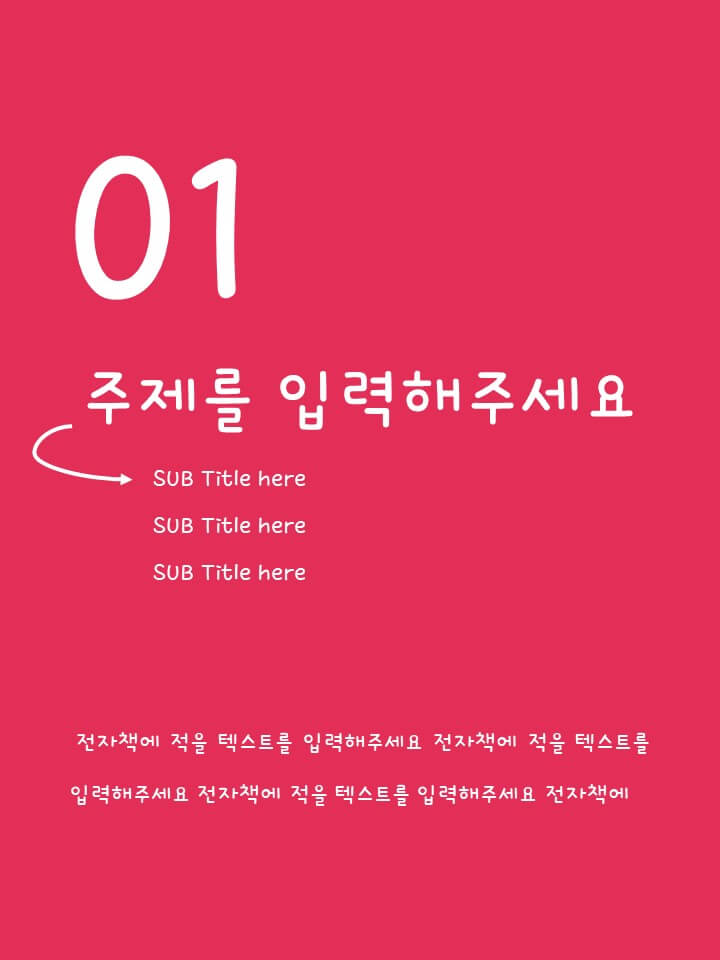
본문 예시



위 예시 이미지는 필자가 제작한 전자책 레이아웃 중 본문에 해당하는 부분입니다. 많은 내용이 들어가고 해당 3가지 페이지 중에서 본인이 사용을 원하는 페이지를 수십 장 복사하여 거기서 이미지와 텍스트를 옮겨 적는 작업을 하시면서 사용해주시면 됩니다. 기본적으로 사용되는 것은 첫 번째 예시이지만 이미지를 넣거나 비교를 하는 등의 내용을 작성하실 때는 두 번째, 세 번째 레이아웃을 사용할 수도 있다고 판단하여 세 가지로 제작을 했습니다. 필자가 전달해드린 파일에는 첫 번째 예시 이미지가 메인으로 가장 많은 페이지를 차지하고 있으니 그 부분만 참고해서 사용해주시면 됩니다.
머릿말과 마무리



위에서 보여드린 세 가지 이미지는 머릿말과 마무리 페이지입니다. 머릿말은 기본적으로 본문 예시와 비슷한 느낌으로 제작을 했으며 텍스트를 많이 적어야 하기 때문에 통일성을 주고 디자인을 했습니다. 그리고 마무리 페이지의 경우에는 두 가지로 제작을 했는 데 사용하기를 원하시는 부분을 선택하여 사용해주시면 되고 추가적으로 여러 가지 개인 메시지 정보를 적으실 수 있도록 위아래 공간은 많이 확보해두었습니다. 구매자들이 연락할 수 있는 수단이나 소개하고 싶은 주제, 블로그 등이 있다면 같이 적어주시는 것도 좋은 방법이 될 수 있다고 생각합니다.
이번 글에서는 필자가 틈틈이 제작한 레이아웃을 한 가지 소개해드렸습니다. 필자는 위 레이아웃을 녹색, 파란색으로 바꿔서 실제 전자책 집필을 하고 있으며 조금만 수정하면 본인만의 깔끔한 전자책 디자인을 제작해보실 수가 있습니다. 파일을 다운로드 받으셔서 잘 사용해보시기 바랍니다.
'전자책 프로젝트 > 유용한 무료 플랫폼' 카테고리의 다른 글
| 이미지 용량 줄이는 방법 - 팬더 PNG - 빠른 로딩 속도 | SOM`s의 투잡 가이드 (0) | 2022.03.12 |
|---|---|
| 맞춤법 수정하기 - 네이버 맞춤법 검사기 활용 | SOM`s의 투잡 가이드 (0) | 2022.03.01 |
| 미리캔버스 저작권 체크 - 유료 폰트 사용 꿀팁 | SOM`s의 투잡 가이드 (0) | 2022.02.23 |
| 전자책 표지 내지 디자인 - 컬러 선택 - 색상 파레트 | SOM`s의 투잡 가이드 (0) | 2022.02.19 |
| 전자책 표지 제작 서비스 부업 - 미리캔버스 웹 포스터 | SOM`s의 투잡 가이드 (0) | 2022.02.18 |





