전자책 표지 - 레이아웃 무료 배포 - 이벤트 01 | SOM`s의 투잡 가이드
전자책을 편집하실 때 여러 가지 콘텐츠를 고려하고 글을 쓰는 것 자체도 중요하지만 많은 분들이 책을 편집하실 때의 비용적인 부분이나 디자인에 어려움을 느끼시고 시작을 망설이시고 계십니다. 필자는 여러 가지 전자책을 집필하면서 디자인 외주를 맡겨보기도 했으며 다양한 무료 플랫폼과 PPT를 활용해서 레이아웃을 제작하였습니다. 지금은 디자인의 퀄리티가 낮아도 스스로 디자인을 공부하고 연습하면서 직접 제작을 하고 있는데 이번 글에서는 필자가 제작한 레이아웃 한 가지를 무료로 배포하고자 합니다.
실제로 필자가 전자책 편집을 진행하고 있는 레이아웃이며 텍스트만 잘 넣어서 사용하신다면 누구나 바로 어느 정도의 완성도를 가진 전자책을 집필하실 수 있습니다. PPT 프로그램만 있다면 바로 사용하실 수 있으니 이번 글을 통해서 레이아웃을 가지고 전자책 집필에 도전해보시기 바랍니다. 레이아웃을 사용하기 위한 폰트부터 레이아웃의 활용까지 하나씩 설명드리도록 하겠습니다.

전자책 레이아웃을 사용하기 위한 폰트 종류
필자가 올려드리는 전자책을 다운로드하여서 바로 사용하시기 위해서는 몇 가지 폰트를 미리 다운로드를 하신 후 사용하셔야 합니다. 폰트를 다운로드하지 않는다면 레이아웃을 다운로드하시더라도 폰트가 깨지는 현상이 발생하면서 이상하게 보일 수 있기 때문에 먼저 세 가지 폰트를 다운로드하신 후 사용하시는 것을 추천드립니다.
필자가 전자책 레이아웃을 제작하면서 사용한 폰트는 세 가지입니다. '여기어때 잘난체', '에스코어 드림8', '카페24 심플해' 폰트까지 총 세 가지 폰트를 사용해서 제작을 했으며 여기어때 잘난체 폰트와 폰트를 다운로드하신 후 설치하는 방법은 관련 링크를 올려드리니 잘 보시고 레이아웃 파일을 다운로드하시기 전에 먼저 설치해주시기 바랍니다. 에스코어드림 폰트와 카페24 심플해 폰트는 재배포가 가능한 폰트이기 때문에 바로 폰트 파일을 전달드립니다.
레이아웃 사용을 위한 글
폰트 다운로드 소개 - 폰트 설치 방법 소개 | SOM`s의 투잡 가이드
여기어때 잘난체 폰트 - 무료 폰트 - 제목 폰트 | SOM`s의 투잡 가이드
레이아웃 페이지 소개
필자가 제작한 레이아웃은 동일한 구성을 반복적으로 복사하여 페이지 수를 확장시켜둔 것입니다. 여러분들이 제작하시는 전자책의 텍스트가 많다면 슬라이드를 복사하셔서 페이지를 늘려 활용하셔도 되고 여러분들이 작성하시는 글의 페이지 수가 적다면 페이지를 삭제하셔서 필요한 부분만 사용하시면 됩니다. 필자가 올려드리는 PPT 파일은 46Page이지만 필자가 현재 글을 작성하는 시점에 집필하고 있는 전자책은 230Page입니다. 어떻게 페이지를 늘리는지에 따라서 그 양은 조절될 수 있는 것이기 때문에 지금부터 소개해드리는 글을 보시고 잘 활용해보시기 바랍니다.
메인 표지와 주제 소개



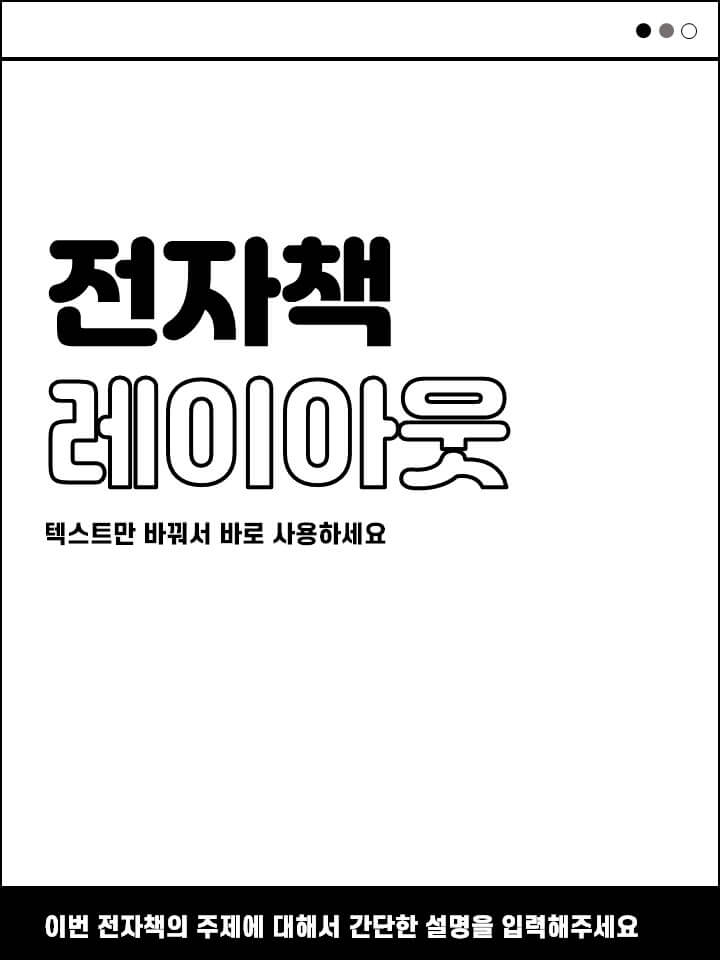
위 예시 이미지는 제일 처음에 나타나는 메인 표지와 대주제를 소개하는 페이지입니다. 여기어때 잘난체를 사용해서 깔끔한 이미지를 연상시키도록 했으며 폰트와 배경 색상은 블랙과 화이트만을 사용해서 제작하였습니다. 여기어때 잘난체는 폰트 자체가 둥글둥글한 이미지를 보여주기 때문에 폰트의 크기를 키워서 사용해도 깔끔한 느낌을 줄 수 있다고 생각합니다. 위 예시 이미지에서 주제 페이지를 복사하신 후 큰 주제에 있는 숫자만 바꿔서 많은 주제 페이지를 구성할 수 있습니다. 책의 제목 또한 두 줄로 나누어 작성하면서 위아래의 느낌을 조금 다르게 주면서 강조를 할 수 있도록 했습니다.
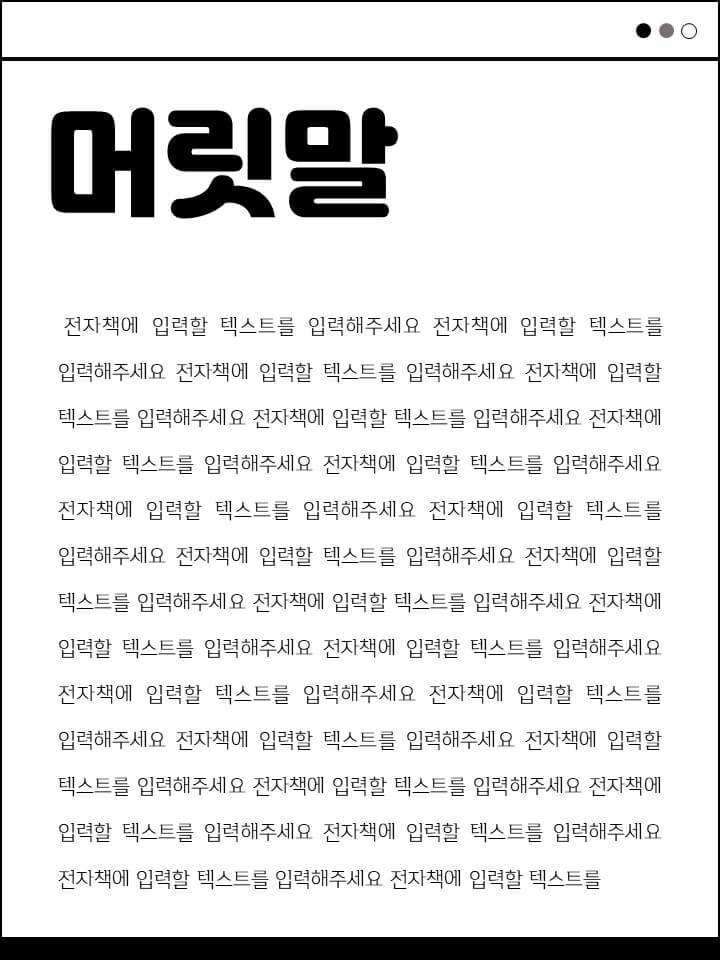
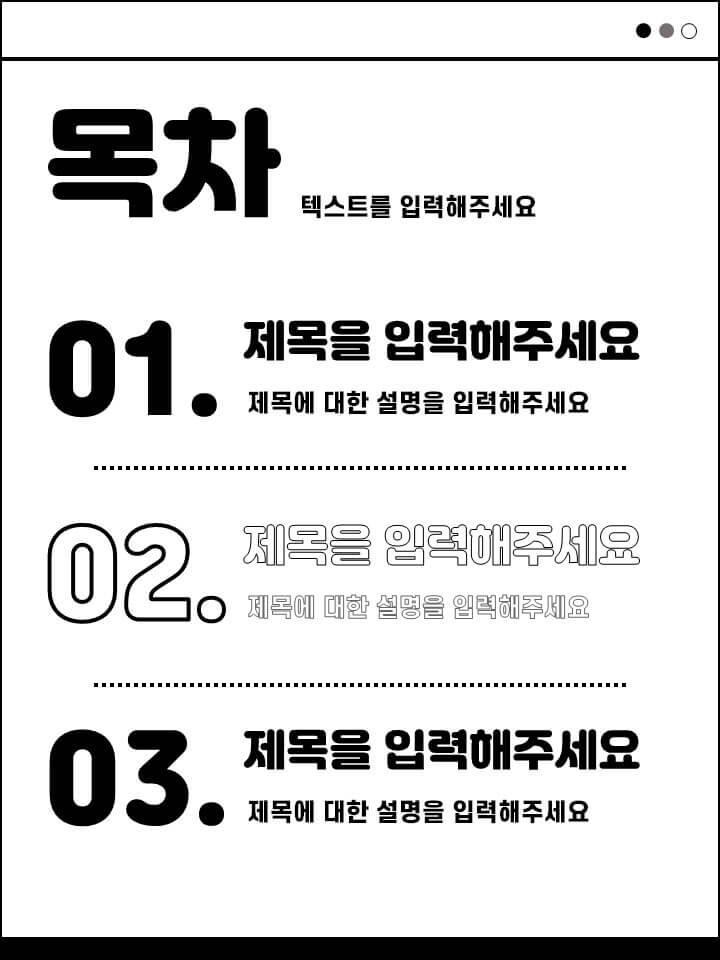
머릿말과 목차


머릿말은 머릿말 자체의 폰트를 크게 적어둔 후 서론에서 설명할 수 있는 내용이나 책을 쓸 때 감사의 인사 정도를 적을 수 있도록 간단하게 마련한 레이아웃입니다. 머릿말 페이지가 2 ~ 3페이지 이상으로 늘어난다면 2번째 페이지에서는 머릿말이라는 글자를 지우신 후 텍스트를 조금 더 늘려서 작성하시면 깔끔한 이미지를 줄 수 있습니다. 목차 또한 페이지 수를 늘려서 4 ~ 10 이상까지 주제를 늘려서 사용하실 수 있습니다.
목차는 대주제 한 가지와 소주제 한 가지를 적을 수 있도록 공간을 마련했는데 소주제가 많다면 위에서 보여드린 주제를 소개하는 페이지에서 추가적으로 소개를 하시면 깔끔하게 사용하실 수 있습니다.
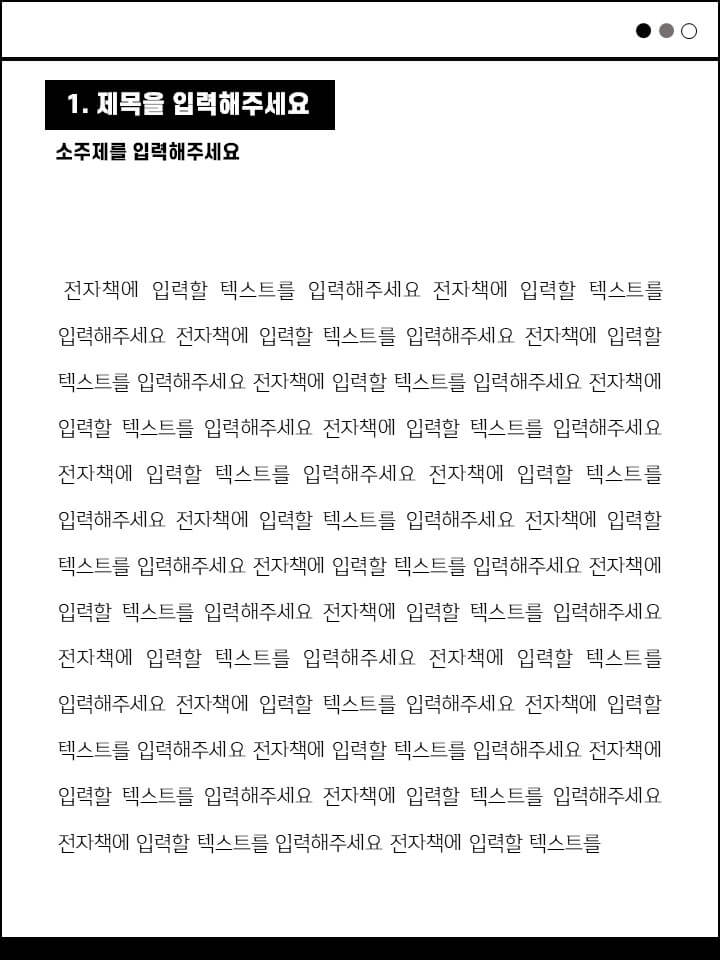
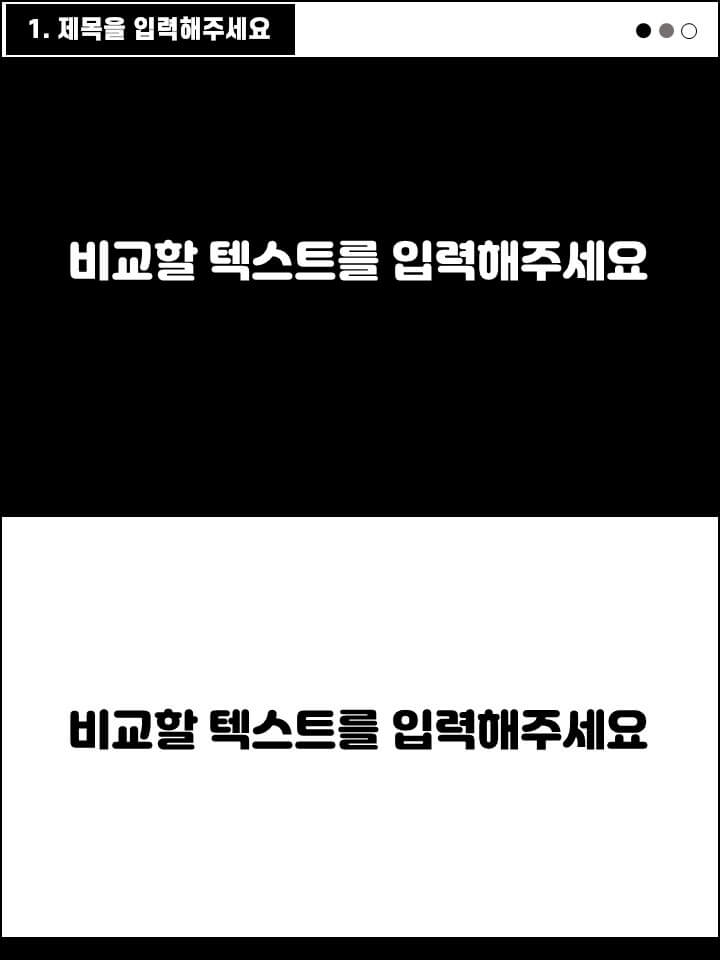
본문 슬라이드



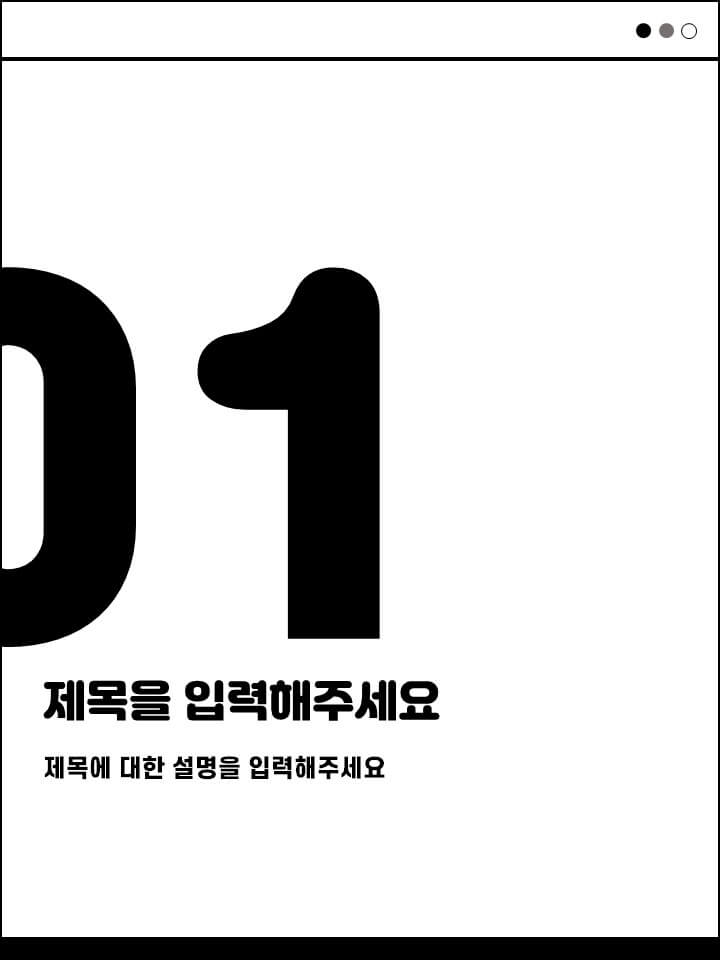
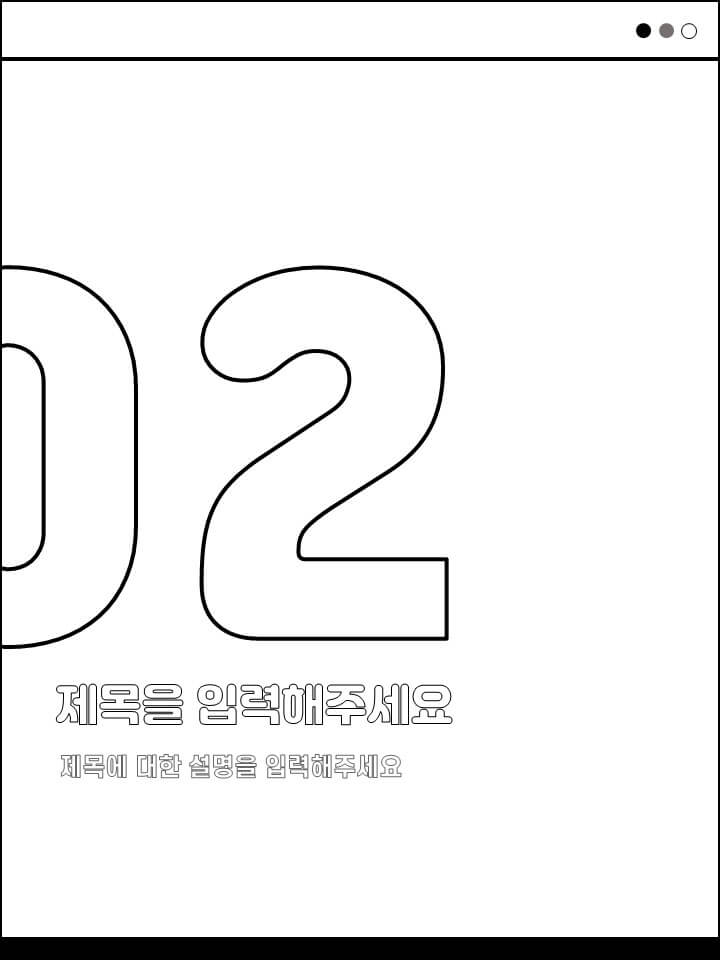
위 세 가지 페이지는 본문을 소개하는 페이지입니다. 간단하게 글을 적을 수 있는 페이지와 두 가지의 요소를 비교할 수 있는 페이지, 또 다른 여러 가지 요소를 소개하면서 결론을 내거나 요소를 세분화하여 설명할 수 있는 페이지로 구성을 하였습니다. 만약 이미지가 많이 들어가는 전자책을 집필하신다면 필자는 첫 번째 페이지에서 글자의 비중을 줄이고 이미지를 추가하시는 것을 추천드립니다.
특별한 이유는 없지만 필자가 현재 그렇게 사용하고 있기 때문에 그런 방향으로 설명을 드리는 것이며 본인의 입맛에 맞게 잘 바꿔서 사용해보시기 바랍니다.
마무리


마무리 페이지는 간단하고 심플하게 구성을 하였습니다. 이후 전자책을 포함한 블로그 등 여러 가지 커뮤니티를 운영하시는 분들을 위해서 추가적인 질문이나 서비스, 콘텐츠를 제공하실 수 있도록 이메일, 카카오톡 채널, 링크 등을 넣을 수 있도록 Q&A 페이지도 만들어두었습니다. 판매하시는 플랫폼에 따라 조금 다르겠지만 위 세 가지와 같은 정보들을 기재할 수 있는 플랫폼에는 기재를 하셔서 판매하시고 기재가 불가한 플랫폼에서만 지워서 사용하시면 됩니다.
글을 마치면서 필자가 직접 제작한 전자책 레이아웃을 배포해드립니다. 본 저작권은 필자에게 있으며 복제 및 재배포는 가능하나 출처를 표기(블로그 명이나 블로그 링크)해주시면 감사드리겠습니다.
'전자책 프로젝트 > 유용한 무료 플랫폼' 카테고리의 다른 글
| 전자책 표지 내지 디자인 - 컬러 선택 - 색상 파레트 | SOM`s의 투잡 가이드 (0) | 2022.02.19 |
|---|---|
| 전자책 표지 제작 서비스 부업 - 미리캔버스 웹 포스터 | SOM`s의 투잡 가이드 (0) | 2022.02.18 |
| 디자인 무료 스톡 이미지 사이트 - 픽셀스(Pexels) | SOM`s의 투잡 가이드 (0) | 2022.01.16 |
| 전자책 표지 만들기 - 미리캔버스 활용 방법 | SOM`s의 투잡 가이드 (0) | 2022.01.11 |
| 디자인 무료 이미지 사이트 - 픽사베이(Pixabay) 플랫폼 | SOM`s의 투잡 가이드 (0) | 2022.01.09 |





